富文本及formatter的使用
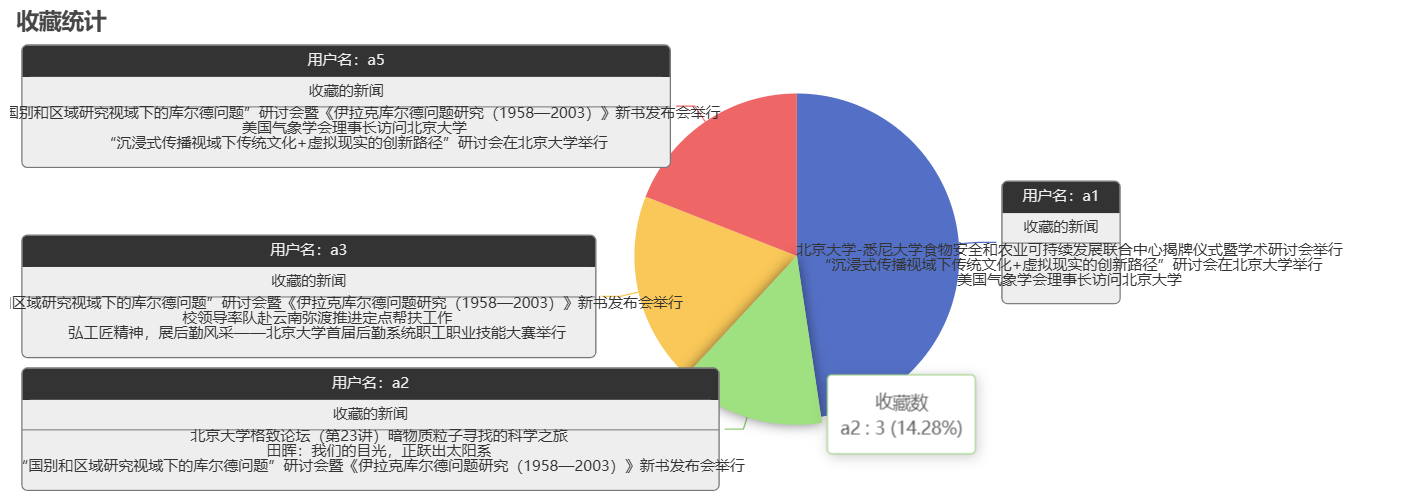
先看效果图:该饼图统计总共的数据,其中每块饼图旁边显示了3条相应的详细数据

其中后端提供的数据结构如下
1 | { |
对data数据进行如下的处理
1 | let res = data.list; |
对应的option
1 | option = { |
- 定义富文本样式:
- 在
label.rich中,定义了多个样式名称(如title,abg,weatherHead,hr,value等),并为每个样式指定了属性(如颜色、对齐方式、背景颜色、宽度、高度、边框颜色、边框宽度、内边距等)。 - 这些样式名称可以在
formatter函数中被引用,以应用特定的样式到文本的某一部分。
- 在
- 使用富文本样式:
- 在
formatter函数中,通过模板字符串(使用反引号`)和占位符(如{title|用户名:...})来构建标签的文本内容。 - 每个占位符中的第一个部分(如
title)是rich中定义的样式名称,后面的部分(如用户名:...)是要显示的文本。 - 这种方式允许在标签的不同部分应用不同的样式。
- 在
- 动态内容:
formatter函数可以根据数据(params.data)动态生成标签内容。- 在这个例子中,它用于显示用户的收藏统计,包括用户名、收藏的新闻标题,以及(如果可用的话)前三条新闻标题。
- 特殊样式:
abg样式被用作一个特殊的背景块,可能用于分隔文本或提供视觉上的层次感。hr样式模拟了一个水平分隔线,通过指定宽度、边框颜色、边框宽度和高度来实现。
- 未使用的样式:
- 在
rich中定义了一些样式(如Sunny,Cloudy,Showers),但在formatter函数中并未使用。这些可能是为了其他目的而预留的,或者是在示例中被省略了。
- 在
- 调试:
console.log(arr)语句用于在控制台输出构建的标签文本,这有助于调试和验证formatter函数的输出。
综上所述,富文本的使用在ECharts中提供了一种灵活的方式来定制图表标签的样式和内容,使其能够更直观地展示数据和提供用户友好的界面。
echarts官网来源: https://echarts.apache.org/examples/zh/editor.html?c=pie-rich-text
