1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
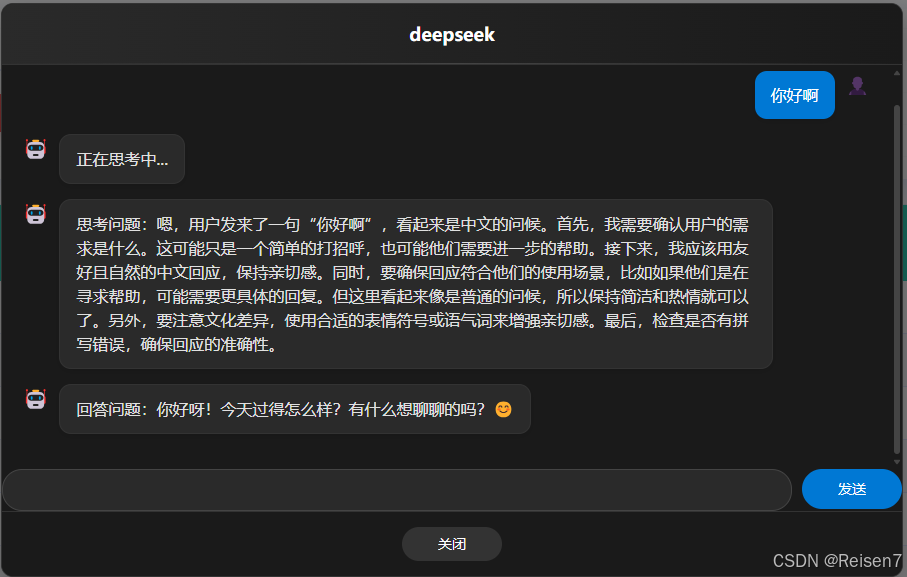
| <template>
<div class="model-bg" v-show="show" @mousemove="modelMove" @mouseup="cancelMove">
<div class="model-container">
<div class="model-header" @mousedown="setStartingPoint">
{{ title }}
</div>
<div class="model-main" ref="box">
<div v-for="(item, i) in list" :key="i" :class="item.id == 2 ? 'atalk' : 'btalk'">
<span>{{ item.content }}</span>
</div>
</div>
<div style="width: 100%; display: flex;"><input type="text" v-model="wordone" class="inputword" @keyup.enter="sendmsg">
<el-button type="primary" :disabled="isButtonDisabled" round @click="sendmsg"
class="btnsend">发送</el-button>
</div>
<div class="model-footer">
<el-button round @click="cancel">关闭</el-button>
</div>
</div>
</div>
</template>
<script>
export default {
props: {
show: {
type: Boolean,
default: false
},
title: {
type: String,
default: 'deepseek'
},
},
data() {
return {
x: 0,
y: 0,
node: null,
isCanMove: false,
isButtonDisabled: false,
list: [],
wordone: '',
wordtow: '',
eventSource: null,
currentIndex: 0,
currentMessage: null,
typingTimer: null
}
},
components: {
},
mounted() {
this.node = document.querySelector('.model-container')
},
methods: {
sendmsg() {
if (this.isButtonDisabled == false) {
if (this.typingTimer) {
clearInterval(this.typingTimer);
}
this.currentIndex = 0;
this.currentMessage = null;
this.typingTimer = null;
this.list.push({ id: 1, name: 'sigtuna', content: this.wordone });
this.scrollToBottom();
this.getBotContent();
} else {
return;
}
this.isButtonDisabled = true;
this.wordone = '';
},
getBotContent() {
this.list.push({ id: 2, name: 'kanade', content: '正在思考中...', isThinking: true });
this.eventSource = new EventSource(`/api/ai?content=${this.wordone}`);
this.eventSource.onmessage = (event) => {
const data = JSON.parse(event.data);
if (data.code === 200) {
if (data.msg1) {
if (!this.currentMessage || this.currentMessage.id !== 2) {
this.currentMessage = { id: 2, name: 'kanade', content: '思考问题:' + data.msg1, isThinking: true };
this.list.push(this.currentMessage);
this.currentIndex = 0;
} else {
this.currentMessage.content += data.msg1;
}
}
if (data.msg) {
if (!this.currentMessage || this.currentMessage.id !== 2 || this.currentMessage.isThinking) {
this.currentMessage = { id: 2, name: 'kanade', content: '回答问题:' + data.msg, isThinking: false };
this.list.push(this.currentMessage);
this.currentIndex = 0;
} else {
this.currentMessage.content += data.msg;
}
}
this.scrollToBottom();
}
};
this.eventSource.onerror = (error) => {
this.isButtonDisabled = false;
this.eventSource.close();
};
},
scrollToBottom() {
this.$nextTick(() => {
const div = this.$refs.box;
div.scrollTop = div.scrollHeight;
});
},
startTyping() {
if (this.typingTimer) {
clearInterval(this.typingTimer);
}
this.typingTimer = setInterval(() => {
if (this.currentIndex < this.currentMessage.content.length) {
this.currentMessage.content = this.currentMessage.content.slice(0, this.currentIndex + 1);
this.currentIndex++;
const div = this.$refs.box;
div.scrollTop = div.scrollHeight;
} else {
clearInterval(this.typingTimer);
}
}, 50);
},
cancel() {
if (this.eventSource) {
this.eventSource.close();
}
if (this.typingTimer) {
clearInterval(this.typingTimer);
}
this.$emit('cancel');
},
submit() {
this.$emit('submit');
},
setStartingPoint(e) {
this.x = e.clientX - this.node.offsetLeft;
this.y = e.clientY - this.node.offsetTop;
this.isCanMove = true;
},
modelMove(e) {
if (this.isCanMove) {
this.node.style.left = e.clientX - this.x + 'px';
this.node.style.top = e.clientY - this.y + 'px';
}
},
cancelMove() {
this.isCanMove = false;
},
}
}
</script>
<style scoped>
.model-bg {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
z-index: 1000;
display: flex;
justify-content: center;
align-items: center;
}
.model-container {
background: #1a1a1a;
border-radius: 12px;
width: 80%;
max-width: 900px;
height: 60vh;
max-height: 800px;
display: flex;
flex-direction: column;
box-shadow: 0 10px 30px rgba(0, 0, 0, 0.3);
overflow: hidden;
border: 1px solid #333;
}
.model-header {
height: 60px;
background: linear-gradient(90deg, #2a2a2a, #1a1a1a);
color: #fff;
display: flex;
align-items: center;
justify-content: center;
cursor: move;
font-size: 18px;
font-weight: 600;
border-bottom: 1px solid #333;
position: relative;
}
.model-header::after {
content: "";
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 1px;
background: linear-gradient(90deg, rgba(0, 0, 0, 0), #444, rgba(0, 0, 0, 0));
}
.model-main {
flex: 1;
padding: 20px;
overflow-y: auto;
background: #1a1a1a;
scrollbar-width: thin;
scrollbar-color: #444 #1a1a1a;
}
.model-main::-webkit-scrollbar {
width: 6px;
}
.model-main::-webkit-scrollbar-track {
background: #1a1a1a;
}
.model-main::-webkit-scrollbar-thumb {
background-color: #444;
border-radius: 3px;
}
.model-footer {
padding: 15px;
background: #1a1a1a;
border-top: 1px solid #333;
display: flex;
align-items: center;
justify-content: center;
}
.model-footer button {
width: 100px;
background: #333;
color: #fff;
border: none;
}
.model-footer button:hover {
background: #444;
}
.atalk {
margin: 15px 0;
display: flex;
align-items: flex-start;
}
.atalk::before {
content: "🤖";
margin-right: 10px;
font-size: 20px;
}
.atalk span {
background: #2a2a2a;
color: #e0e0e0;
border-radius: 12px;
padding: 12px 16px;
max-width: 80%;
line-height: 1.5;
border: 1px solid #333;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
}
.btalk {
margin: 15px 0;
display: flex;
justify-content: flex-end;
}
.btalk::after {
content: "👤";
margin-left: 10px;
font-size: 20px;
}
.btalk span {
background: #0078d4;
color: white;
border-radius: 12px;
padding: 12px 16px;
max-width: 80%;
line-height: 1.5;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
}
.input-container {
display: flex;
padding: 15px;
background: #1a1a1a;
border-top: 1px solid #333;
}
.inputword {
flex: 1;
height: 40px;
border-radius: 20px;
border: 1px solid #444;
padding: 0 15px;
background: #2a2a2a;
color: #fff;
outline: none;
font-size: 14px;
}
.inputword:focus {
border-color: #0078d4;
}
.btnsend {
width: 100px;
height: 40px;
margin-left: 10px;
background: #0078d4;
color: white;
border: none;
border-radius: 20px;
font-weight: 500;
transition: all 0.2s;
}
.btnsend:hover {
background: #0063b1;
}
.btnsend:disabled {
background: #555;
cursor: not-allowed;
}
.atalk.thinking span {
color: #aaa;
font-style: italic;
background: #2a2a2a;
}
.atalk.question span {
color: #4fc3f7;
font-weight: 500;
}
@keyframes blink {
0%,
100% {
opacity: 1;
}
50% {
opacity: 0.5;
}
}
.typing-cursor::after {
content: "|";
animation: blink 1s infinite;
color: #4fc3f7;
}
</style>
|